Visual Studio Code ( VS Code )
Free. Open source. Runs everywhere.
Code focused development. Redefined.
Code, Build & Debug modern Web & Cloud applications.
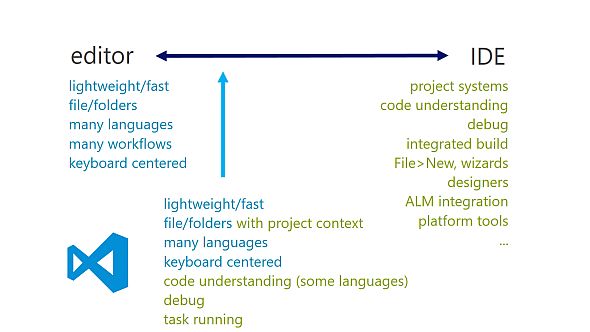
VS Code combines the simplicity of a code editor with what developers need for the core code-build-debug cycle.
Code is Free and available on your favourite platform





It just opens in your browser or is very quick to install locally and packed full of features to allow you to work on your code anywhere. You can also use Extensions to add extra features.
VS Code for the Web is available at vscode.dev, github.dev or GitHub Codespaces.
The core editor is Monaco Editor packaged in the electron atom shell, formerly known as Atom Shell and made by GitHub.
The Monaco Editor is also widely used across Microsoft products like Visual Studio Team Services, TypeScript Playground, OneDrive, App Service Editor, Microsoft Edge Dev tools(F12), plus many more places.
Microsoft evolution of VS Code began many years ago, todays product is one of the largest TypeScript code bases at more than 350k lines of TypeScript.
Both Monaco Editor & Visual Studio Code are Open Source available on GitHub.
The Integrated terminal is a great feature, really helpful.
Visual Studio Code 1.102 - Release
Another excellent release by the VS Code team, packed with new features, now including:
GitHub Copilot and MCP ( Model Context Protocol ) keep flowing into the editor
- MCP
- MCP support is now generally available in VS Code
- Easily install and manage MCP servers with the MCP view and gallery
- MCP servers as first-class resources in profiles and Settings Sync
- Chat
- Explore and contribute to the open sourced GitHub Copilot Chat extension
- Generate custom instructions that reflect your project's conventions
- Use custom modes to tailor chat for tasks like planning or research
- Automatically approve selected terminal commands
- Edit and resubmit previous chat requests
- Editor experience
- Delegate tasks to Copilot coding agent and let it handle them in the background
- Scroll the editor on middle click (Scroll wheel)
Check out the Release Notes for the details on the above features
VS Code now ships with TypeScript 5.8.3
You can also try the next TypeScript features today by installing the JavaScript and TypeScript Nightly extension
MCP Servers for agent mode
The VS Code doc's cover using MCP Servers for agent mode in the VS Code.
The VS Code team have a growing list of MCP Servers for agent mode
Plus so much more, be sure to read the Release Notes, as there is always loads of great information within.
Documentation
Getting started with VS Code focusing on ways to make getting started with the editor easier.
A new "Learn to Code" landing page on the website with coding packs and new content geared towards folks who are new to coding.
Also new student-friendly videos and resources on the site at code.visualstudio.com/learn
TypeScript Editing and Refactoring in VS Code.
Remote Repositories Blog Post
New Remote Development resources - Check out the new video and Learn module.
- Remote Development tutorials - Learn to develop over SSH, inside Containers, and in WSL.
- Docker Compose - Microsoft Docker extension can help you add Docker Compose files to your projects to work easily with multiple Docker containers
- GitHub - With the expanded GitHub integration, there is a new Working with GitHub topic that shows how you can use GitHub from within VS Code.
- New Remote Container topics - Learn how to attach to a container and create a new dev container.
- Updated "Create a Dev Container" tutorial - Get started with Development Containers. - Learn how to attach to a container and create a new dev container.
- Create a development container using Visual Studio Code Remote Development
- VS Code on Raspberry Pi - New topic explaining how to install VS Code on Raspberry Pi devices.
- Data Science tutorials - Learn about Jupyter Notebooks, PyTorch, and more.
- Web extension authors guide - Learn how to update your extension for VS Code in the browser.
- New C# in VS Code documentation - Learn about C# development with the C# Dev Kit extension. C# topics.
New Beginner's Series to: Dev Containers, a set of eight videos that show you how to get, create, and configure a container-based development environment using VS Code Remote - Containers
Find out more at Visual Studio Code Update or Download.
Remote Development
A preview release of the Remote Development extensions has been released.
A new set of extensions that enable you to open any folder in a container, on a remote machine, or in the Windows Subsystem for Linux (WSL) and take advantage of VS Code's full feature set.
These extensions let you work with VS Code over SSH on a remote machine or VM, in Windows Subsystem for Linux (WSL), or inside a Docker container. You can read the Remote Development with Visual Studio Code blog post to learn more.
Visual Studio Codespaces - formerly Visual Studio Online.
Create and connect to cloud-based development environments
The Visual Studio Codespaces preview, announced at Ignite 2019, allows you to create development environments in the cloud and connect to them with Visual Studio Code, a browser-based editor, or Visual Studio.
GitHub Codespaces
GitHub Codespaces is available for all GitHub users, starting with a free tier monthly allowance that moves to a paid per use service once you have used the free allowance up. Take a read of the GitHub Codespaces feature page for more information on getting started with a full Visual Studio Code experience without leaving GitHub.
github.dev
If you are using GitHub, make sure you explore github.dev web-based editor. Try pressing . on any repository page on GitHub.com to read, search or make quick edits to the code base with ease, all powered by VS Code in the browser. GitHub.dev is also a great place to work with pull requests and issues from within VS Code.
GitHub Codespaces and github.dev both have become tools / workflows that we use daily.
If you would like to read more about GitHub Codespaces or github.dev web-based editor take a look at our vscode.dev and Codespaces pages.
VS Code - GitHub Codespaces extension
You can learn more at Developing with Visual Studio Codespaces and get started creating and customizing a development environment with the Visual Studio Codespaces Quickstarts.Some of the key features from earlier releases are:
- Next Edit Suggestions (preview) - Copilot predicts the next edit you are likely to make.
- Agent mode (preview) - Copilot autonomously completes tasks.
- Copilot Edits for notebooks - Iterate quickly on edits for your notebooks.
- Code search - Let Copilot find relevant files for your chat prompt.
- Terminal IntelliSense (preview) - Rich completion support for your terminal.
- Drag & drop references - Quickly open peek references in a new editor.
- Linux custom title bar - Custom title bar support for Linux enabled by default.
- Unresolved diagnostics (preview) - Prompt when committing with unresolved diagnostics.
- Soft-delete in source control - Move untracked files to trash instead of deleting them.
- Custom instructions GA - Use custom instructions to tailor Copilot to your needs.
- Next Edit Suggestions (preview) - Copilot predicts the next edit you are likely to make.
- Reposition Command Palette - Drag the Command Palette and Quick Inputs to a new position.
- Auto accept edits - Automatically accept edits from Copilot after a configurable timeout.
- Extension publisher trust - Keep your environment secure with extension publisher trust.
- Compound logs - Combine multiple logs into a single, aggregated log view.
- Filter output logs - Filter the contents of the Output panel.
- Git blame information - Rich git blame information and open on GitHub.
- Search values in debug variables - Filter and search for specific values in debug variables.
- Notebook inline values - View inline values for code cell variables in notebooks.
- Python no-config debug - Quickly debug a Python script or module without setup.
- Overtype mode - Switch between overwrite or insert mode in the editor
- Add imports on paste - Automatically add missing TS/JS imports when pasting code
- Test coverage - Quickly filter which code is covered by a specific test
- Move views - Easily move views between the Primary and Secondary Side Bar
- Terminal ligatures - Use ligatures in the terminal
- Extension allow list - Configure which extensions can be installed in your organization
- Debug with Copilot - Use copilot-debug terminal command to start a debugging session
- Chat context - Add symbols and folders as context Chat and Edits
- Move from chat to Copilot Edits - Switch to Copilot Edits to apply code suggestions from Chat
- Copilot Edits - Iterate quickly on large changes across multiple files
- Copilot Chat in Secondary Side Bar - Keep Copilot Chat open and ready to-go while you work
- Multiple GitHub accounts - Log in to multiple GitHub accounts in VS Code simultaneously
- Copilot code reviews - Get a quick review pass or a deeper review of uncommitted changes
- Docstrings with Pylance - Generate docstring templates for classes or methods
- Preview settings indicator - View experimental and preview settings in the Settings editor
- Copilot extensibility - Showcasing Copilot extensibility in VS Code
- Find in Explorer - Quickly find files in the Explorer view with the improved Find control.
- Source Control Graph - More filtering options and interactivity in the Source Control Graph.
- Python test coverage - Run Python tests with coverage and get rich results in the editor.
- ESM - Faster VS Code startup thanks to the migration to ESM.
- Account preference - Specify which account to use for an extension.
- Copilot in Native REPL - Get code completions and Inline Chat in the Native REPL.
- Improved chat context - Drag & drop files or use IntelliSense for more relevant chat context.
- Test environment setup - Get help with setting up a test framework for your workspace.
- Profiles editor - Switch and manage your profiles from a single place.
- Django unit test support - Discover and run Django unit tests from the Test Explorer.
- IntelliSense on vscode.dev - Boost your JS & TS coding in vscode.dev with IntelliSense.
- Notebook diff viewer - Efficiently review changes in notebooks by collapsing unchanged cells.
- Resize columns via the keyboard - Resizing table columns in VS Code more accessible via keyboard.
- Source Control Graph - Easily hide, collapse, or move the Source Control Graph.
- GitHub Copilot - Add context in Quick Chat, improved test generation and chat history.
- Experiment: Custom Copilot instructions - Define specific code-generation instructions for Copilot.
- Default browser - Configure which browser to use for opening links in VS Code.
- Revert PRs - Easily create a revert PR for a merged PR.
- Extension updates - More easily configure auto updating of extensions.
- Override profiles - Override an existing profile with the Profiles Editor.
- Paste files in CSS - Quickly add CSS file references with paste or drag and drop.
- Move Panel to top - Position the Panel section at the top of the workbench.
- Copilot uses GPT-4o - GitHub Copilot Chat upgraded to OpenAI's GPT-4o.
- Preview: Incoming/Outgoing changes graph - Visualize incoming and outgoing changes in the Source Control view.
- Python environments - Enhanced environment discovery with python-environment-tools.
- Smart Send in native REPL - Smoothly run code chunks in the native REPL.
- GitHub Copilot extensibility - Chat and Language Model APIs available in VS Code Stable.
- Preview: Profiles Editor - Manage your profiles in a single place.
- Custom tab labels - More variable options and support for multiple extensions.
- TypeScript 5.5 - Syntax checking for regular expressions and other language features.
- JavaScript Debugger - Inspect shadowed variables while debugging JavaScript.
- Editor tabs multi-select - Select and perform actions on multiple tabs simultaneously.
- Profiles - Open new windows with your preferred profile.
- Editor actions - Immediately access editor actions across editor groups.
- Copilot extensibility - Build AI into your extensions with the Chat and Language Model API.
- VS Code Speech - Automatically read out Copilot Chat responses with text-to-speech.
- Find in notebooks - Restrict search to selected cells in notebooks.
- Chat context - Quickly attach different types of context in chat.
- IntelliSense in chat responses - Better understand generated code with IntelliSense.
- Preview Markdown images & videos - Hover over a link to preview images & videos in Markdown.
- Enhanced branch switching - Restore open editors seamlessly when switching between branches.
- Middle-click paste support - Paste text quickly in the terminal using a mouse middle-click.
- WSL over Remote - SSH - Use WSL when connected to a remote machine via Remote - SSH.
You can find earlier released key features on our key feature archive page.
VS Code also has some great documentation, some of the interesting topics covered are: https://github.com/Microsoft/vscode-recipes and Deploying Applications to Azure

GitHub Codespaces

Visual Studio Code in the Browser, plus so much more. We have started a page to collect information and links about Codespaces and GitHub.dev
VS Code for the Web is available at vscode.dev which supports Azure DevOps / Azure Repos.
Visual Studio Code Links
- Visual Studio Code
- Visual Studio Code Blog
- Visual Studio Code Blog (Old)
- Visual Studio Code - Keyboard Shortcuts
- marketplace.visualstudio.com/#VSCode
- Visual Studio Code and local web server
- Collection of helpful tips and tricks for VS Code.
- Visual Studio Code Can Do That? - Smashing Magazine
- A really good presentation by Alexandru Dima a Visual Studio Code team member covering the history behind Visual Studio Code's story on the steps from the start to todays shipping product. He also builds a snake game in @code as a live demo from jsDay 2016.
- The History of Visual Studio Code - Learn about how VS Code started and evolved until today from Erich Gamma at Build 2020.
- VS Code Day 2021 Videos
- VS Code Community Discussions
- VS Code Day 2023 Playlist
- Develop from anywhere with Visual Studio Code
References
- Monaco Editor the code editor that powers VS Code.
- Electron - Build cross platform desktop apps.
- TypeScript - JavaScript that scales.
- Typings - The TypeScript Definition Manager.
- DefinitelyTyped.org
- Why TypeScript is Hot Now, and Looking Forward - Treehouse Blog.
- Getting Started with TypeScript - Treehouse Blog.
- Brackets extensions - Use Brackets keyboard shortcuts in VS Code.
- Troubleshooting extensions blog post - Learn to troubleshoot extensions using extension bisect.
- Case study of a Computer Science lecturer at Naresuan University in Thailand who uses VS Code
- Model Context Protocol
Docs & Books
- code.visualstudio.com/Docs
- eBook: Visual Studio Code - Tips & Tricks Vol. 1
- Collection of helpful tips and tricks for VS Code.
- Release notes
Extensions you should really check out
- Thinking in Code By Jonathan Carter. A Collection of extensions to enable a richer environment for thinking and learning about code.
- Thinking in Data By Paige Bailey. A VS Code extension pack to help users visualize, understand, and interact with data.
- GitHub Codespaces By GitHub. Your instant dev environment connect to Codespaces from Visual Studio Code
- Remote - Containers By Microsoft. Open any folder or repository inside a Docker container and take advantage of Visual Studio Code's full feature set.
- Remote - SSH By Microsoft. Open any folder on a remote machine using SSH and take advantage of VS Code's full feature set.
- Remote - SSH: Editing Configuration Files By Microsoft. Edit SSH configuration files.
- Remote - WSL By Microsoft. Open any folder in the Windows Subsystem for Linux (WSL) and take advantage of Visual Studio Code's full feature set.
- Remote Development By Microsoft. An extension pack that lets you open any folder in a container, on a remote machine, or in WSL and take advantage of VS Code's full feature set.
- vscode-icons By VSCode Icons Team. Icons for Visual Studio Code
- Python By Microsoft. IntelliSense (Pylance), Linting, Debugging (multi-threaded, remote), Jupyter Notebooks, code formatting, refactoring, unit tests, and more.
- Pylance By Microsoft. A performant, feature-rich language server for Python in VS Code
- Jupyter By Microsoft. Jupyter notebook support, interactive programming and computing that supports Intellisense, debugging and more.
Insiders Build
Be sure to check out the Insiders Build which can be run alongside the stable version of VS Code. It allows you to test out the new features ahead of time, before they land in the stable release. You can read more about it in Introducing the Insiders Build
Visual Studio Code 1.0
Released on 14 April 2016
Its hard to believe that VS Code has been with us for such a short time, with each release growing in features & functions.
The code team have released a great blog post covering the journey to version 1. Read about the journey to version 1.0
Visual Studio Code on the Visual Studio Marketplace
Visual Studio Code now offers support for extensions and themes! With hundreds available at https://marketplace.visualstudio.com/#VSCode
A great write up to using an extension in VS Code is from Rey Bango (@reybango), Adding ESLint to the Microsoft VS Code Editor https://blog.reybango.com/2015/12/17/adding-eslint-to-the-microsoft-vs-code-editor/
We also plan to cover:
- Working with Gulp
- Working with tasks
- Deployment
- Working with Remote files
- Plus much more.
